![[동아리 소개 페이지 만들기] 3. 페이지들 만들고 동적 기능 추가하기2 - About US](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FXE7lZ%2FbtsEEGO0P8T%2FAAAAAAAAAAAAAAAAAAAAAE7CODkiMXkw5Qdnj7QcKa2IwqXUsLam0E2UwRgqk5vj%2Fimg.gif%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3D4JF2EY4tEsuAEFE2wOBNYNKj79w%253D)

1. 페이지 구현
1) 초안
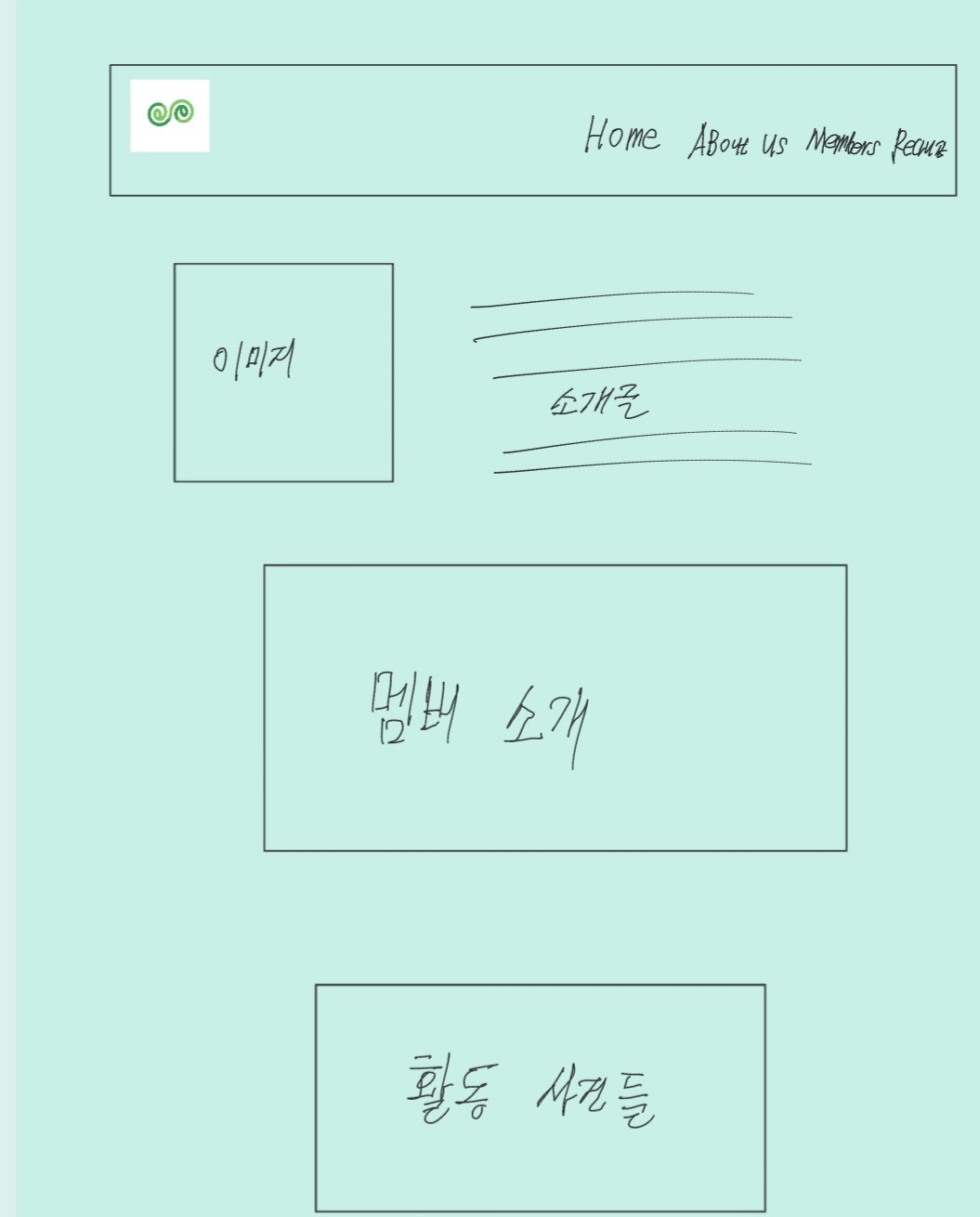
About Us 페이지는 이름 그대로 우리에 대해 소개하는 페이지이다. 대표 이미지, 소개 사진, 임원진들, 동아리 활동 사진 등을 넣기로 했다. 다음 사진은 회의에서 나온 초안이다.

2) content 구현
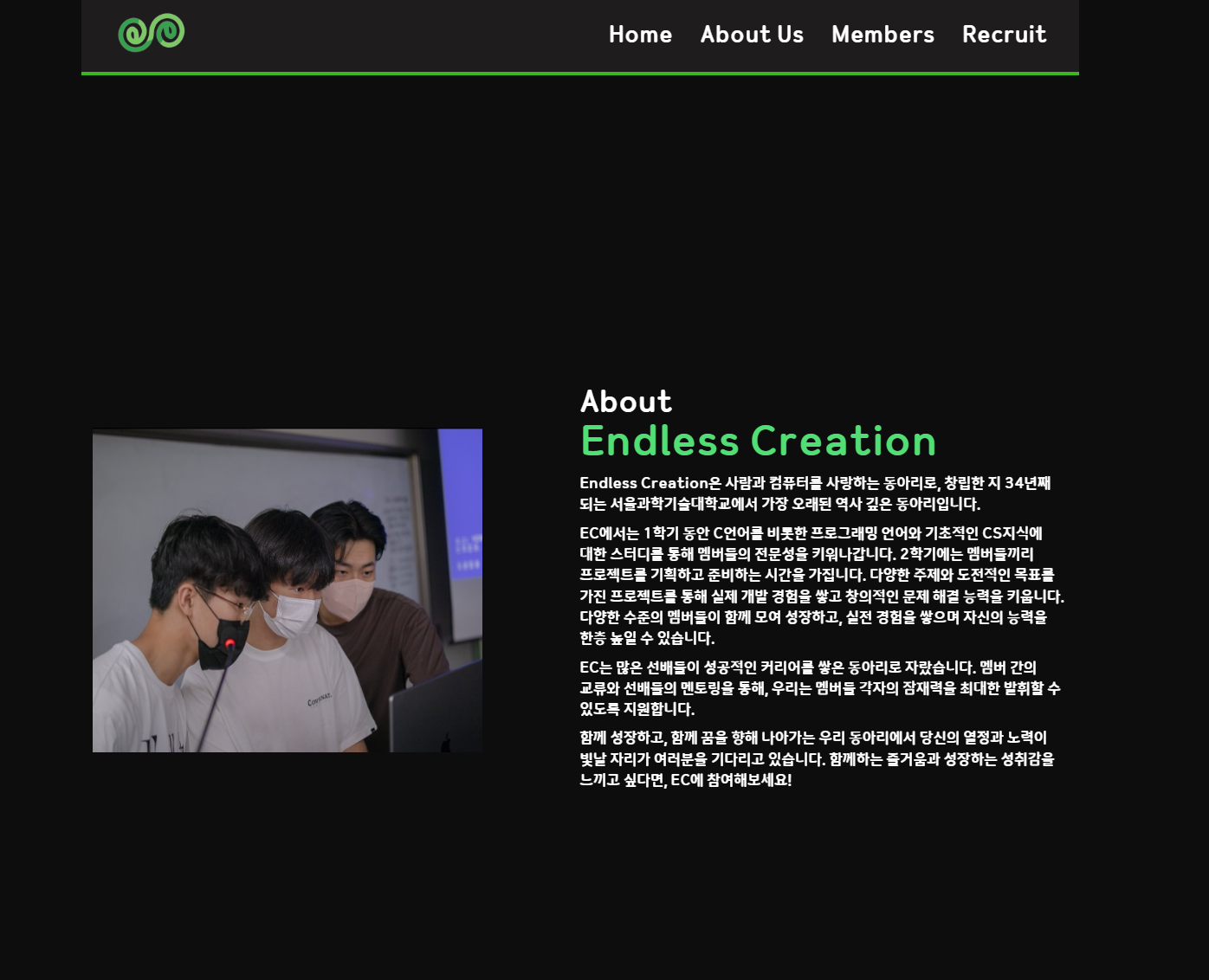
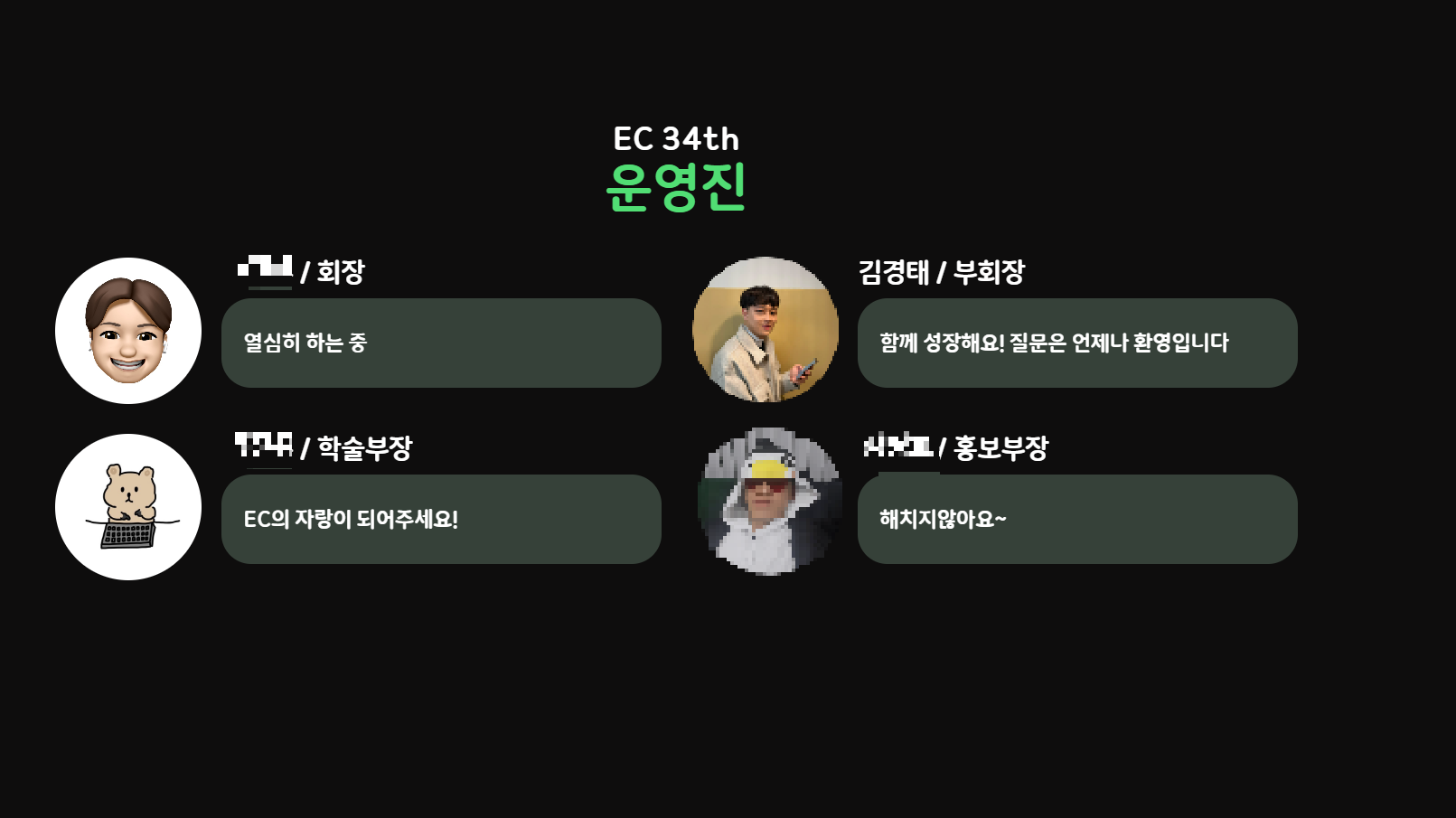
기본 content들의 구성은 About Us 페이지를 맡은 팀원이 해주었다.


3) 동적 기능 추가하기
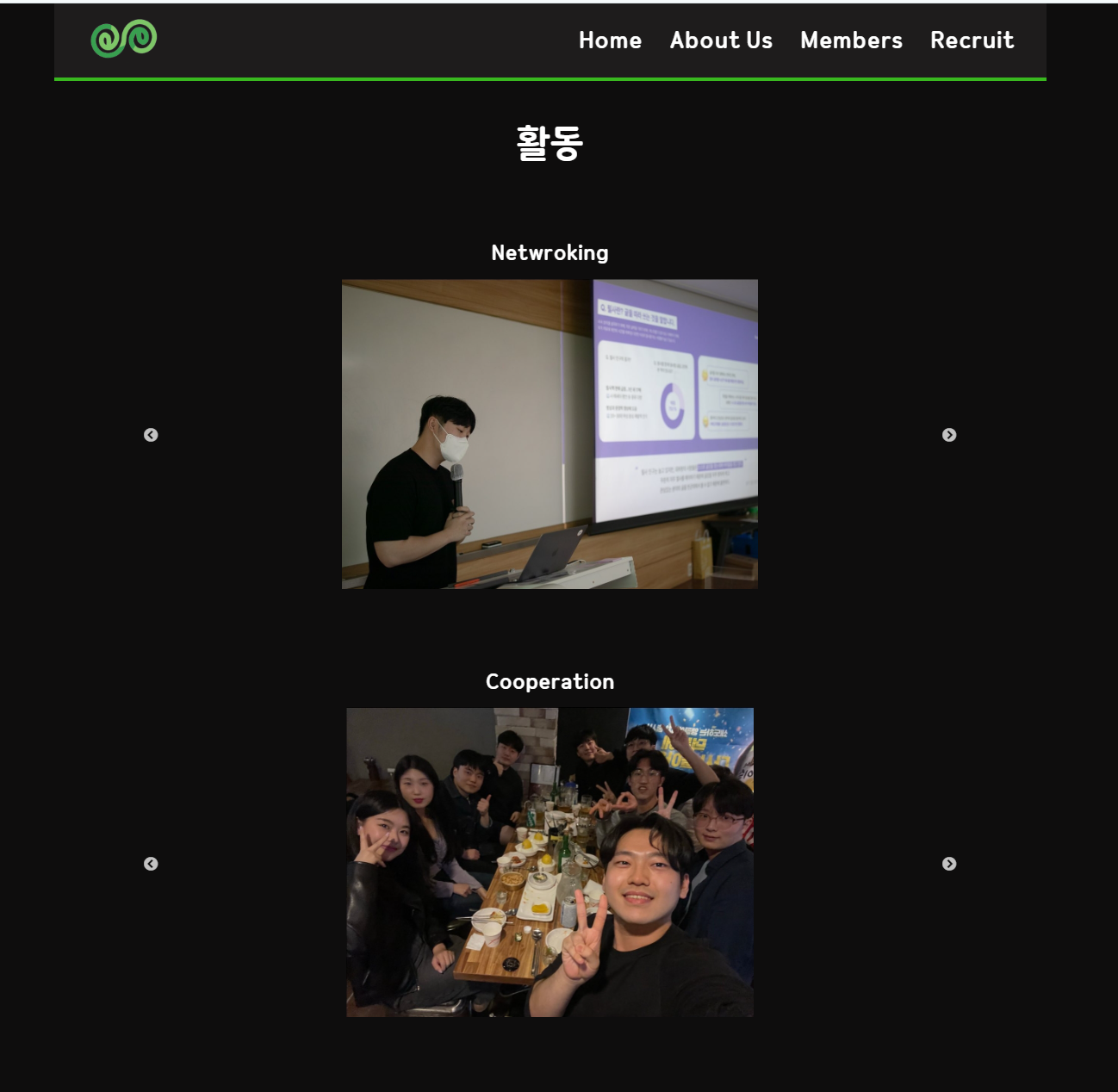
이미지 슬라이드
개인적으로 우리동아리를 소개하는 페이지에서는
"무엇을 하는 동아리인지 간단명로하고 기억에 남도록 보여주는 것"
이 가장 중요하다고 생각했다. 그래서 내가 About Us 페이지에 동아리 활동 사진들을 slide의 형태로 넣을 것을 제안했고 내가 갑작스럽게 제안한 것이기 때문에 내가 맡는게 맞다고 생각했다. 그래서 내가 직접 구현해서 넣기로 했다.
처음에는 javascript와 css애니메이션으로 간단하게나마 직접 구현했다. 하루종일 노가다하여 밤을 새며 구현했지만 디자인도 너무 투박하고 예쁘지가 않았다.

그래서 더 구글링해본 결과 결국 React의 slide slick 라이브러리를 이용하기로 했다.
이미지들을 객체 형태로 저장하고 entries함수를 이용하여 list로 변환한 뒤 map함수를 이용한 반복문을 이용하여 { }안에 데이터 바인딩을 사용하여 넣어 주었다.
개인적으로 이 부분을 구현하면서 javascript를 어떻게 효율적으로 실무에서 코딩하는지 좀 더 자세히 배운 것 같다.

2. 문제를 해결하며 배운 것들
- React slide slick
- javascript 이미지 삽입 경로
https://react-slick.neostack.com/
Home | React Slick
The Last React Carousel You'll Ever Need!
react-slick.neostack.com
3. 느낀 점
한두 번 같은 구조들이 반복되다 보니 일의효율성이 점점 올라갔다. 무엇보다 javascript의 기능들과 동작 원리에 대해 조금 더 체화할 수 있었다. 점점 페이지가 깔끔해지는 것 같아서 뿌듯했다.
또한 갑작스럽게 제안해서 일을 만들어서 슬라이드를 구현하는 과정에서 slide의 화살표랑 다른 div들을 커스텀하려고 했지만 실패했다. 그렇지만 시도하는 과정에서 styled component에 대해 공부하는 계기가 되었다. 다음에 기회가 되면 styped component도 사용해보고 싶다.
'개인 project > EC 홈페이지 만들기' 카테고리의 다른 글
| [동아리 소개 페이지 만들기] 3. 페이지들 만들고 동적 기능 추가하기4 - Recruit, Apply (0) | 2024.02.08 |
|---|---|
| [동아리 소개 페이지 만들기] 3. 페이지들 만들고 동적 기능 추가하기3 - Members (0) | 2024.02.08 |
| [동아리 소개 페이지 만들기] 3. 페이지들 만들고 동적 기능 추가하기1 - Home (0) | 2024.02.08 |
| [동아리 소개 페이지 만들기] 2. 기본 페이지 틀 구현하기 - Header, Footer (0) | 2024.02.08 |
| [동아리 소개 페이지 만들기] 1. 페이지로드맵 설계하기 (0) | 2024.02.07 |

경이로운 BE 개발자가 되기 위한 프로그래밍 공부 기록장
도움이 되었다면 "❤️" 또는 "👍🏻" 해주세요! 문의는 아래 이메일로 보내주세요.
![[동아리 소개 페이지 만들기] 3. 페이지들 만들고 동적 기능 추가하기4 - Recruit, Apply](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2Fdt5TCU%2FbtsEFjfITde%2FAAAAAAAAAAAAAAAAAAAAAHmEigjLP0XNBMyCkcIBOAFd3EzoVciVqsjb_0PyZGzX%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3DNDFdLPADlIn73V%252Bl%252Byn7wX%252FPciI%253D)
![[동아리 소개 페이지 만들기] 3. 페이지들 만들고 동적 기능 추가하기3 - Members](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2Fb5oiRw%2FbtsEGN1vcho%2FAAAAAAAAAAAAAAAAAAAAAJ68cPAAgB0Mo0nSmImVCpdtYYlxBsVU0MXbBLkzElQY%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3DVsL7WfeDJPmG3ku%252B%252FZGi1bmIdPM%253D)
![[동아리 소개 페이지 만들기] 3. 페이지들 만들고 동적 기능 추가하기1 - Home](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FWEYnv%2FbtsEDfYWP4G%2FAAAAAAAAAAAAAAAAAAAAAAZoBhSjCAOuEb8EbXwV5jRKAf1OcYc69NHMM5P4Y0YF%2Fimg.gif%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3DLNl13Ek%252FKdJzwYDlsazbM9WQ62Q%253D)
![[동아리 소개 페이지 만들기] 2. 기본 페이지 틀 구현하기 - Header, Footer](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FmDeiS%2FbtsEB1mu10z%2FAAAAAAAAAAAAAAAAAAAAAI-pwohCVnWEDXhigRcrM9BYIvecRfHBdRP9-6t34Rh-%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3DPhCP7pxK1URT7f%252FlKt0%252FLtY4qRY%253D)