![[동아리 소개 페이지 만들기] 1. 페이지로드맵 설계하기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2Fcd6qtP%2FbtsEBqSPzdn%2FAAAAAAAAAAAAAAAAAAAAACO-v4cPaEdwvv_9rQamMhN3vJ7xEE32BklbP0uLzDnv%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1772290799%26allow_ip%3D%26allow_referer%3D%26signature%3DQ0ZXFyFvp%252BuhuO4fFs6VGZ3rERY%253D)

[동아리 소개 페이지 만들기] 1. 페이지로드맵 설계하기개인 project/EC 홈페이지 만들기2024. 2. 7. 17:38
Table of Contents
728x90
반응형
1. 홈페이지 설계
기본 페이지의 구성은 다음과 같다.
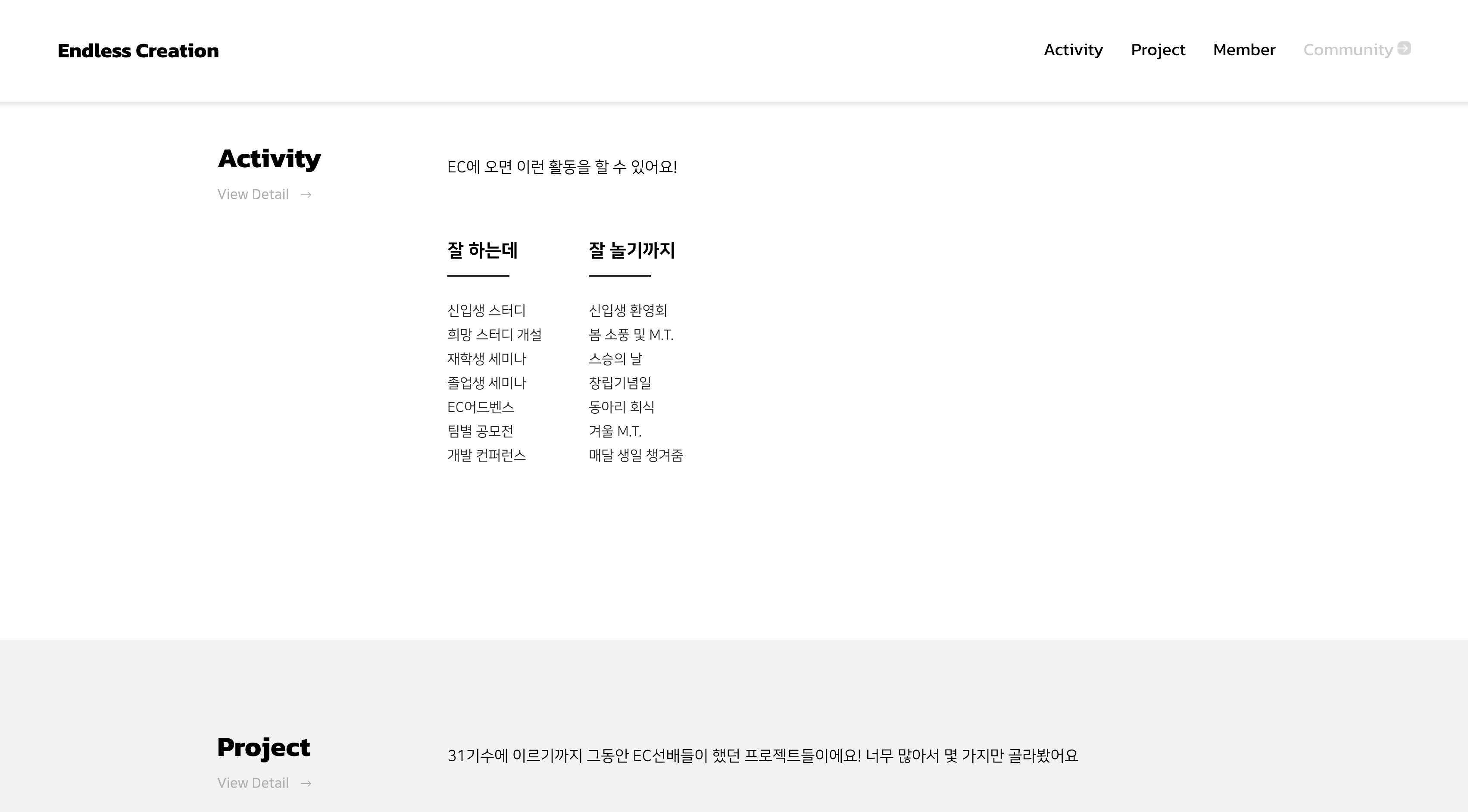
선배들이 만든 페이지, sopt, Mash Up, 프로그라피 등 많은 IT동아리의 웹페이지의 구성을 참고하였다.
역대 동아리 선배들이 만든 동아리 소개 페이지



다른 IT연합 동아리의 웹페이지


회의 결과 공통된 결론이 처음 보는 사람 입장에서 정보들이 한눈에 들어와 무슨 페이지인지 바로 알 수 있도록 하는 것이었다. 실제로 참고한 여러 IT동아리들도 이렇게 한 것을 알 수 있었다. 이를 바탕으로 회의에서 웹페이지의 기본 구조와 페이지별 로드맵을 설계하였다.
회의 결과 도출된 웹페이지 기본 구조

웹페이지는 <body>는 일반적으로 <header> <main> <footer>로 구성되어 있다.
회의 결과 도출된 웹페이지 로드맵

- Home: 동아리에 대한 전반적인 내용을 소개 페이지이다.
→ 동아리의 main title, 핵심 가치, 프로젝트, 모집 내용, FAQ로 구성된다. - About Us: 동아리의 역사, 활동 내용 등을 소개하는 페이지이다.
→ 동아리를 소개하는 문구, 임원진 정보, 활동 사진으로 구성된다. - Members: 동아리의 member들을 소개하는 페이지이다.
→ 동아리 멤버들, 졸업한 선배들의 기술 스택, 현재 커리어로 구성된다. - Recurit: 모집 정보이다.
→ 지원하러 가기 버튼, 지원 정보에 대한 FAQ로 구성된다. - Apply: 동아리 지원서 양식 페이지이다.
→ 지원자에 대한 질문, 제출하기 버튼으로 구성된다.
처음의 로드맵은 기본적으로 이렇게 고정하고 페이지를 구현하고 나서 추가하고 싶은 기능들을 추가하기로 했다.
3. 느낀점
기본적인 로드맵과 페이지별 구성 내용만 이야기했는데도 거의 3시간동안 회의를 했다. 구체적으로 개발 일정을 계획하고 나니 프로젝트에 대한 자신감이 더 생겼다. 이제 열심히 하기만 하면 된다! 파이팅

728x90
반응형
'개인 project > EC 홈페이지 만들기' 카테고리의 다른 글
| [동아리 소개 페이지 만들기] 3. 페이지들 만들고 동적 기능 추가하기3 - Members (0) | 2024.02.08 |
|---|---|
| [동아리 소개 페이지 만들기] 3. 페이지들 만들고 동적 기능 추가하기2 - About US (0) | 2024.02.08 |
| [동아리 소개 페이지 만들기] 3. 페이지들 만들고 동적 기능 추가하기1 - Home (0) | 2024.02.08 |
| [동아리 소개 페이지 만들기] 2. 기본 페이지 틀 구현하기 - Header, Footer (0) | 2024.02.08 |
| [동아리 소개 페이지 만들기] 0. 만들게 된 계기와 개발 일정 (1) | 2024.01.29 |

@BE_개발자 :: 경이로운 개발일기
경이로운 BE 개발자가 되기 위한 프로그래밍 공부 기록장
도움이 되었다면 "❤️" 또는 "👍🏻" 해주세요! 문의는 아래 이메일로 보내주세요.
![[동아리 소개 페이지 만들기] 3. 페이지들 만들고 동적 기능 추가하기2 - About US](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FXE7lZ%2FbtsEEGO0P8T%2FAAAAAAAAAAAAAAAAAAAAAE7CODkiMXkw5Qdnj7QcKa2IwqXUsLam0E2UwRgqk5vj%2Fimg.gif%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1772290799%26allow_ip%3D%26allow_referer%3D%26signature%3DdeIrYGsZPGxAMSrULAkBHJAWad8%253D)
![[동아리 소개 페이지 만들기] 3. 페이지들 만들고 동적 기능 추가하기1 - Home](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FWEYnv%2FbtsEDfYWP4G%2FAAAAAAAAAAAAAAAAAAAAAAZoBhSjCAOuEb8EbXwV5jRKAf1OcYc69NHMM5P4Y0YF%2Fimg.gif%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1772290799%26allow_ip%3D%26allow_referer%3D%26signature%3DB73i9pyvJRO%252BGxHMaDveQXyPkxQ%253D)
![[동아리 소개 페이지 만들기] 2. 기본 페이지 틀 구현하기 - Header, Footer](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FmDeiS%2FbtsEB1mu10z%2FAAAAAAAAAAAAAAAAAAAAAI-pwohCVnWEDXhigRcrM9BYIvecRfHBdRP9-6t34Rh-%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1772290799%26allow_ip%3D%26allow_referer%3D%26signature%3D5PAarUyzJGCbG5P2YDKZFIGhPM8%253D)
![[동아리 소개 페이지 만들기] 0. 만들게 된 계기와 개발 일정](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FbjfdWF%2FbtsEy8EcQQQ%2FAAAAAAAAAAAAAAAAAAAAAOVclUpF4YGAIzct3DMhcR892Stk-dcvsyjuJqLZWdW2%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1772290799%26allow_ip%3D%26allow_referer%3D%26signature%3DleyZMeK9r%252BqO83WUiuo0yg5shIk%253D)