![[동아리 소개 페이지 만들기] 3. 페이지들 만들고 동적 기능 추가하기1 - Home](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FWEYnv%2FbtsEDfYWP4G%2FAAAAAAAAAAAAAAAAAAAAAAZoBhSjCAOuEb8EbXwV5jRKAf1OcYc69NHMM5P4Y0YF%2Fimg.gif%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1772290799%26allow_ip%3D%26allow_referer%3D%26signature%3DB73i9pyvJRO%252BGxHMaDveQXyPkxQ%253D)

[동아리 소개 페이지 만들기] 3. 페이지들 만들고 동적 기능 추가하기1 - Home개인 project/EC 홈페이지 만들기2024. 2. 8. 16:39
Table of Contents
728x90
반응형
1. 구현하기
1) 초안

지난 회의때 작성안 초안이다. 이 초안을 바탕으로 React를 이용하여 여러 페이지들의 body를 간단하게 구현하였다.
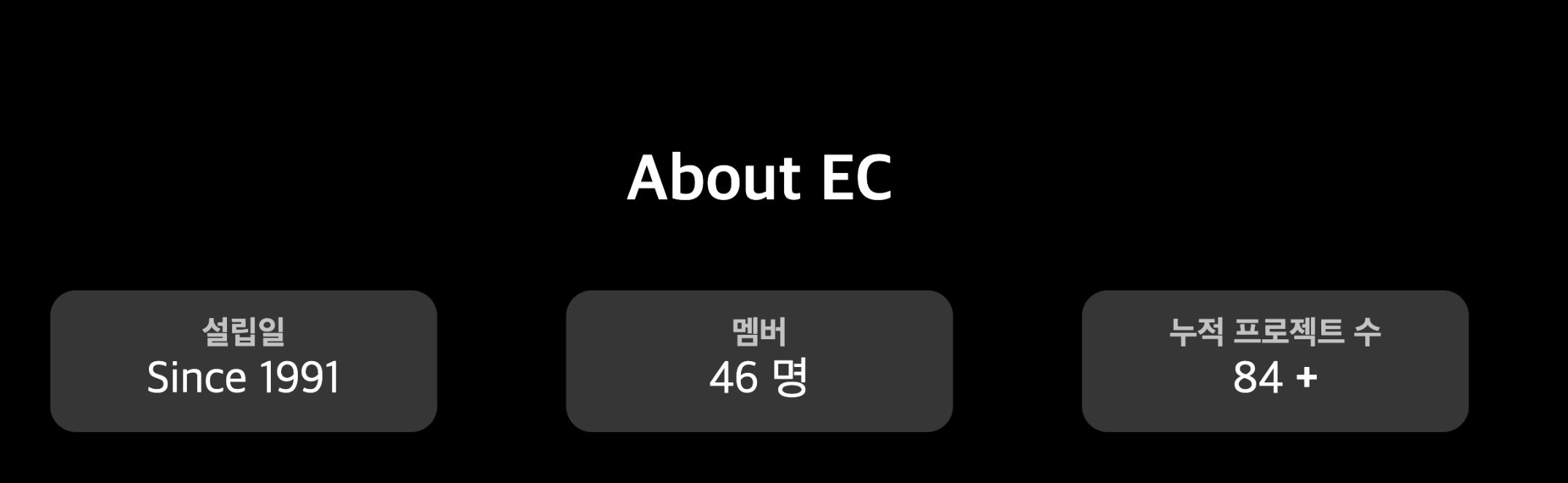
2) contets 구현



위의 contents를 Home페이지의body에 넣어주었다. 간단하게 <div>태그를 이용했다.
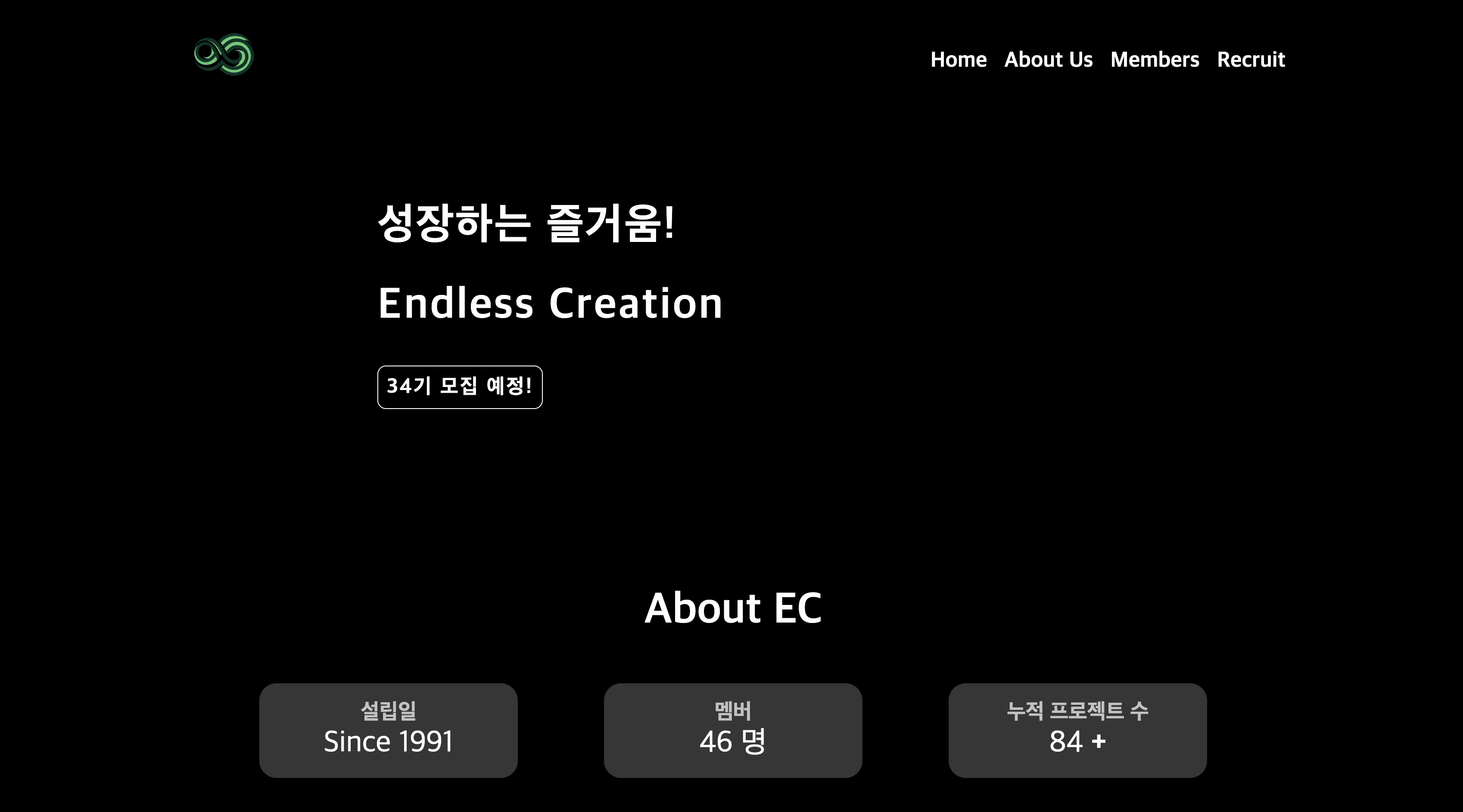
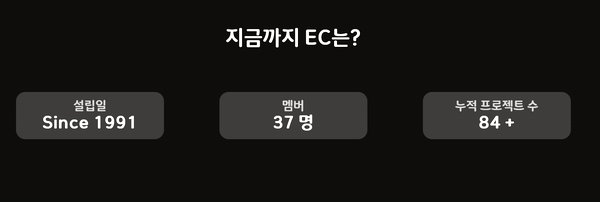
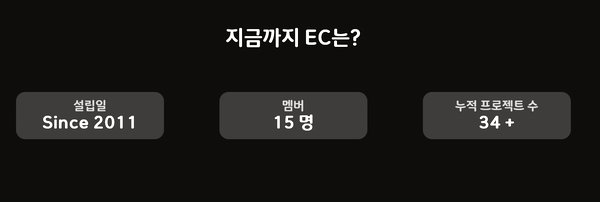
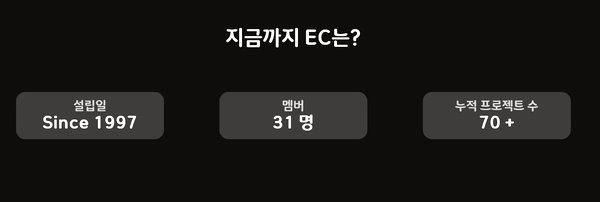
대충 contents를 넣은 화면이다.

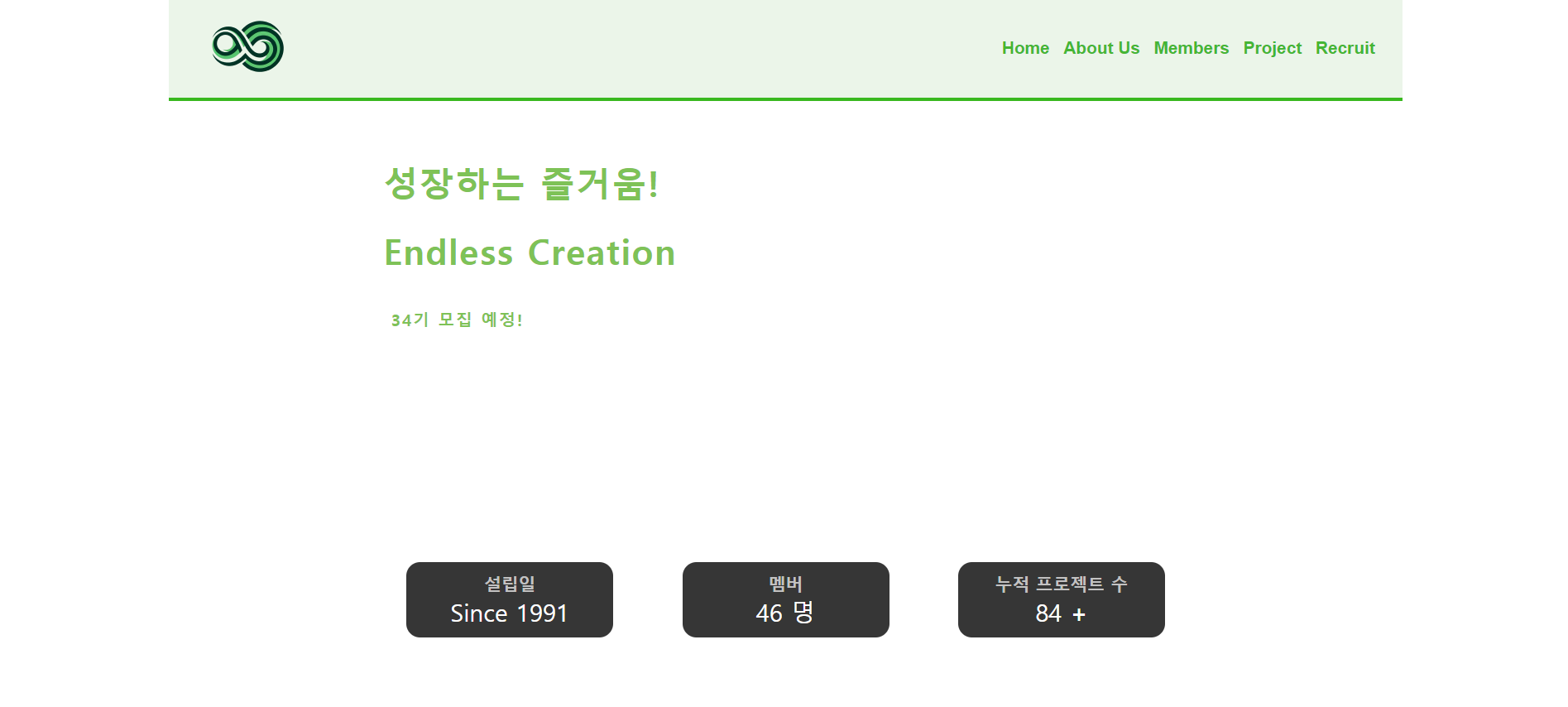
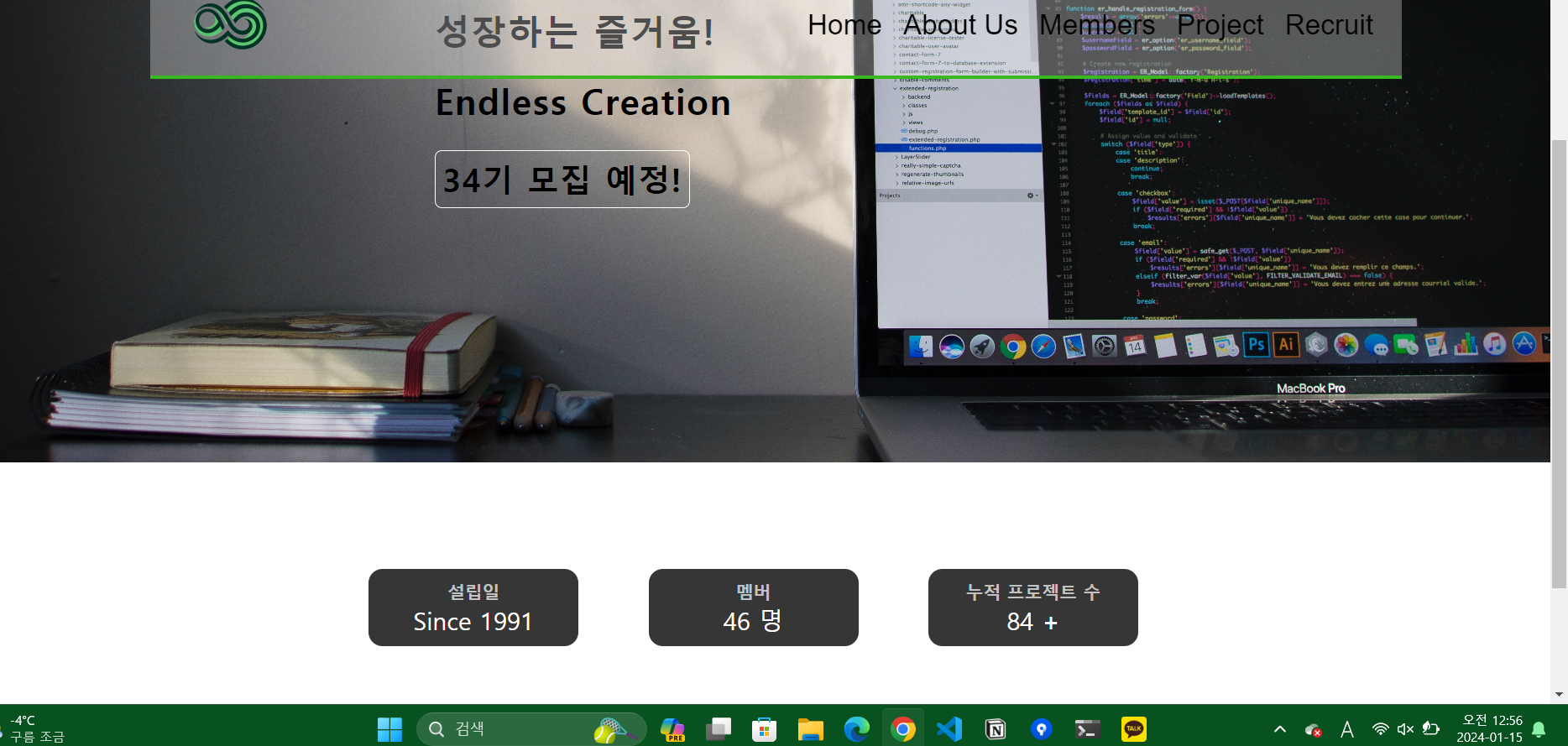
CSS를 적용한 화면이다.




CSS를 적용한 결과이다. CSS 파일에서 <div>에 backgroundimage의 경로를 넣어 배경 이미지를 주었고 나머지는 기본적인 색과 크기, border 등을 넣었다.
3) 동적 기능 추가하기
효과 넣기

React의 useEffect hook을 이용하였다.
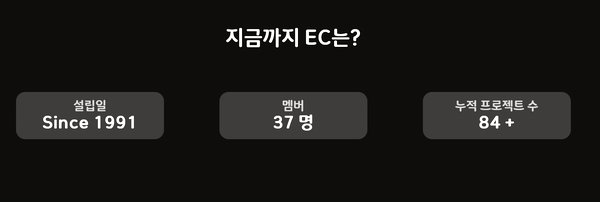
로고 애니메이션 적용하기

화면이 랜더링될 때마다 로고에 애니메이션이 적용되도록 넣었다.
2. 문제 해결 과정에서 배운 것들
- useEffect hook
- CSS애니메이션
3. 느낀점
React의 JSX문법과 여러 기능, library에 대해 실전적으로 배웠다.특히 React에서 데이터가 처리되는 과정이랑 데이터 바인딩, callback함수, useState, useEffect 의 적용 방법을 한층 더 깊게 배울 수 있었다.
이 과정에서 React 웹 애플리케이션이 어떻게 랜더링되고 상태, useEffect hook이 어떻게 작동하는지 잘 배울 수 있었다.
728x90
반응형
'개인 project > EC 홈페이지 만들기' 카테고리의 다른 글
| [동아리 소개 페이지 만들기] 3. 페이지들 만들고 동적 기능 추가하기3 - Members (0) | 2024.02.08 |
|---|---|
| [동아리 소개 페이지 만들기] 3. 페이지들 만들고 동적 기능 추가하기2 - About US (0) | 2024.02.08 |
| [동아리 소개 페이지 만들기] 2. 기본 페이지 틀 구현하기 - Header, Footer (0) | 2024.02.08 |
| [동아리 소개 페이지 만들기] 1. 페이지로드맵 설계하기 (0) | 2024.02.07 |
| [동아리 소개 페이지 만들기] 0. 만들게 된 계기와 개발 일정 (1) | 2024.01.29 |

@BE_개발자 :: 경이로운 개발일기
경이로운 BE 개발자가 되기 위한 프로그래밍 공부 기록장
도움이 되었다면 "❤️" 또는 "👍🏻" 해주세요! 문의는 아래 이메일로 보내주세요.
![[동아리 소개 페이지 만들기] 3. 페이지들 만들고 동적 기능 추가하기3 - Members](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2Fb5oiRw%2FbtsEGN1vcho%2FAAAAAAAAAAAAAAAAAAAAAJ68cPAAgB0Mo0nSmImVCpdtYYlxBsVU0MXbBLkzElQY%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1772290799%26allow_ip%3D%26allow_referer%3D%26signature%3Drbmi3l4Oug1w0TN5hlWvKc4MkVA%253D)
![[동아리 소개 페이지 만들기] 3. 페이지들 만들고 동적 기능 추가하기2 - About US](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FXE7lZ%2FbtsEEGO0P8T%2FAAAAAAAAAAAAAAAAAAAAAE7CODkiMXkw5Qdnj7QcKa2IwqXUsLam0E2UwRgqk5vj%2Fimg.gif%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1772290799%26allow_ip%3D%26allow_referer%3D%26signature%3DdeIrYGsZPGxAMSrULAkBHJAWad8%253D)
![[동아리 소개 페이지 만들기] 2. 기본 페이지 틀 구현하기 - Header, Footer](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FmDeiS%2FbtsEB1mu10z%2FAAAAAAAAAAAAAAAAAAAAAI-pwohCVnWEDXhigRcrM9BYIvecRfHBdRP9-6t34Rh-%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1772290799%26allow_ip%3D%26allow_referer%3D%26signature%3D5PAarUyzJGCbG5P2YDKZFIGhPM8%253D)
![[동아리 소개 페이지 만들기] 1. 페이지로드맵 설계하기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2Fcd6qtP%2FbtsEBqSPzdn%2FAAAAAAAAAAAAAAAAAAAAACO-v4cPaEdwvv_9rQamMhN3vJ7xEE32BklbP0uLzDnv%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1772290799%26allow_ip%3D%26allow_referer%3D%26signature%3DQ0ZXFyFvp%252BuhuO4fFs6VGZ3rERY%253D)