![[동아리 소개 페이지 만들기] 4. 웹페이지 배포 및 서버 도메인 연결하기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FBdgcH%2FbtsESJxnpF3%2FAAAAAAAAAAAAAAAAAAAAAJec87xSfqcJcriEzzZJC0ju8Z0x2nYw6shgsJ8zfCBD%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1772290799%26allow_ip%3D%26allow_referer%3D%26signature%3DuT0PWpgrJLSlz50HsYUHMlVPQxs%253D)

1. 웹 페이지 배포
1) 웹 서버 공부
배포를 하기 전에 웹에 관한 지식이 거의 없었다. 그래서 프론트 배포에 관한 웹 지식에 대해 더 공부해보았다.
그 결과 웹 페이지 배포를 위한 웹서버의 필요성을 느끼게 되었다. 현재 동아리 소개 페이지는 기본적인 html, css, javascript등의 파일을 보여주기만 하는 정적 호스팅이다. 따라서 DB나 SQL등의 백엔드 서버가 필요하지 않다.
2) 정적 페이지 호스팅하기
웹페이지 배포하기
사실 우리 학교에는 동아리 전용 우분투 서버가 있다. 이 서버를 사용하여 배포하며 배포에 관한 지식도 같이 공부할 생각이었다. 하지만 현재 가장 급한건 신입생 모집 일정을 맞춰서 우선 배포부터 하는 것이다. 회의 결과 빠른 배포를 위해 Netlify를 이용해서 배포를 진행하기로 했다.
기획 회의와 코드를 구현하는 시간에 대부분의 시간을 쓰고 있는 상태이고 남는 시간에는 javascript와 React공부를 하느라 바빠서 배포에 관해 공부할 시간이 나지 않았기 때문이다.
따라서 몇 번의 클릭만으로 배포까지 할 수 있는 Netlify를 이용하기로 했다.
https://endless-creation.netlify.app/
Endless Creation
endless-creation.netlify.app
도메인 네임 등록하기
동아리 선배한테 그 전에 쓰던 도메인네임을 전달받았다.

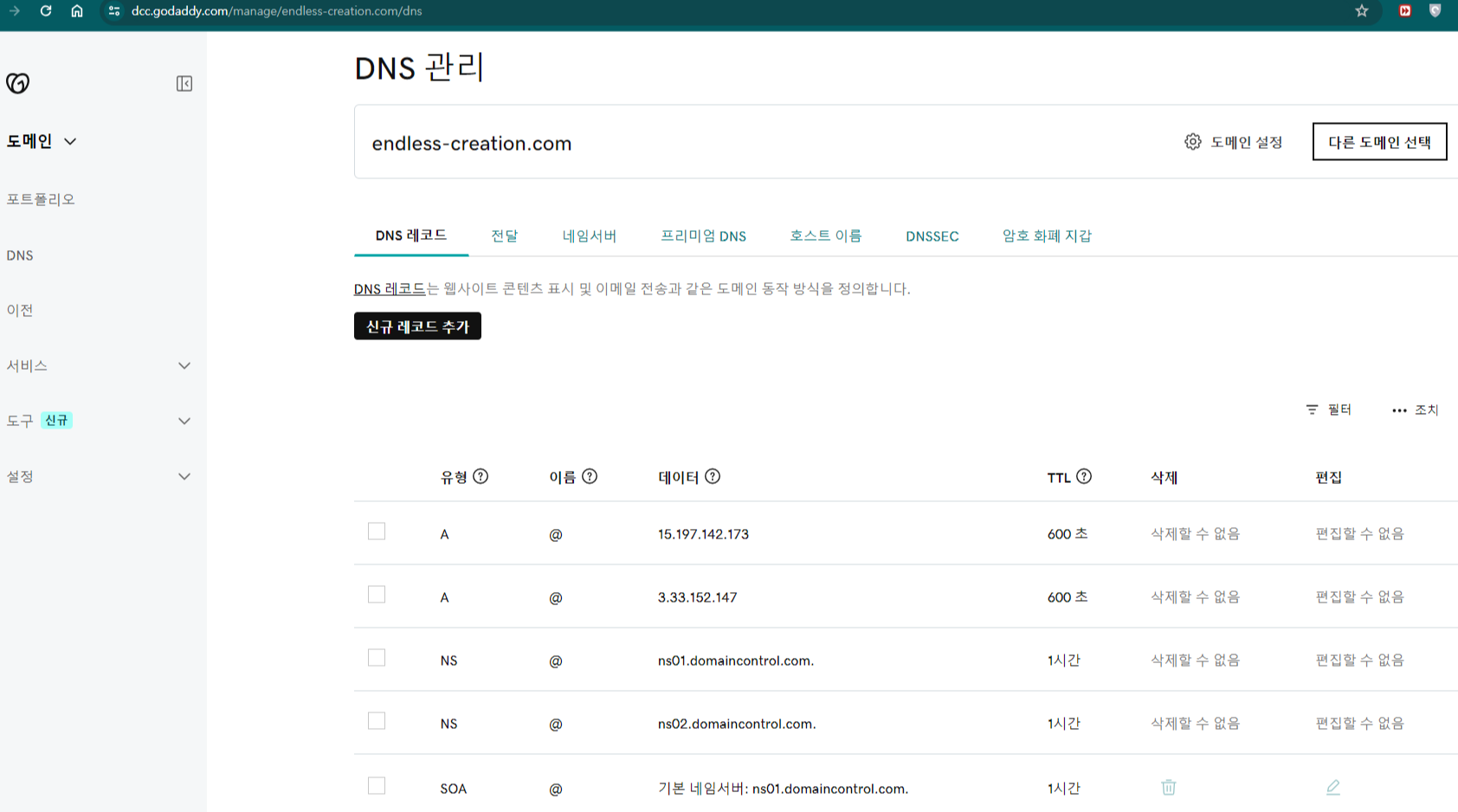
www.godaddy.com 통해 연결하려고 했다. 지금은 일정상 이미 배포가 되어있어서 아직 연결이 안됐지만 모집이 완료되면 www.endless-creation.com을 통해 도메인을 연결하려고 한다.
나만의 여정 만들기 | GoDaddy KR
온라인에서 성장하는 데 필요한 모든 지원 수단 및 도구인 웹사이트, 도메인, 디지털 및 소셜 마케팅 외에 GoDaddy 가이드를 통해 모든 단계 안내
kr.godaddy.com
추후 Netlify에서 배포한 ip주로를 도메인네임에 연결할 것이다.
2. 문제 해결 과정에서 배운 것들
프론트 배포를 위한 웹 지식에 대해 더 공부해보니 CSR(Client Side Rendering), SSR(Servber Side Rendering), SPA(Single Page Application), MPA(Mulitple Page Rendering) 등 많은 용어들에 대해 알게 되었다.
3. 느낀 점
구현은 다 완료해서 이제 거의 다 끝난줄 알았더니 배포에서 엄청 힘들었다!!

사실 그동안 배포는 오로지 백엔드 영역인 줄 알았다. 하지만 프론트엔드 측에서도 프론트 배포를 위한 웹 서버 지식을 알아야 함을 뼈저리게 느꼈다. 얄팍하게만 알던 나의 무지에 일각심을 깨워주는 계기가 되었다.
Netlify는 매우 쉽게 배포할 수 있는 만큼 오류도 많고 배포에 관해 얻을 수 있는 지식은 하나도 없다. 이 부분이 가장 아쉬웠다.
지금은 마감 일정 때문에 바빠서 아쉽지만 어쩔 수 없이 Netlify로 배포했다. 하지만 다음 프로젝트 때에는 아마존의 AWS 서비스를 이용해 S3(Amazon Simple Storage Service)과 EC2(Elastic Computing Cloud)를 이용하며 배포에 관해 더 깊게 공부해보고 싶다.
웹 공부는 해도 해도 끝이 없는 것 같다. 그만큼 성장할 길이 먼 것 같다. 파이팅!
'개인 project > EC 홈페이지 만들기' 카테고리의 다른 글
| [동아리 소개 페이지 만들기] 6. 성능개선 (0) | 2024.02.10 |
|---|---|
| [동아리 소개 페이지 만들기] 5. 지원서 데이터 전송 기능 구현하기 (0) | 2024.02.10 |
| [동아리 소개 페이지 만들기] 3. 페이지들 만들고 동적 기능 추가하기4 - Recruit, Apply (0) | 2024.02.08 |
| [동아리 소개 페이지 만들기] 3. 페이지들 만들고 동적 기능 추가하기3 - Members (0) | 2024.02.08 |
| [동아리 소개 페이지 만들기] 3. 페이지들 만들고 동적 기능 추가하기2 - About US (0) | 2024.02.08 |

경이로운 BE 개발자가 되기 위한 프로그래밍 공부 기록장
도움이 되었다면 "❤️" 또는 "👍🏻" 해주세요! 문의는 아래 이메일로 보내주세요.
![[동아리 소개 페이지 만들기] 6. 성능개선](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2F1vewa%2FbtsEKGo0DfQ%2FAAAAAAAAAAAAAAAAAAAAAHJyC7YGTVGt5E7C3P5X7dXrrUEsK03LJSw880YotrT4%2Fimg.gif%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1772290799%26allow_ip%3D%26allow_referer%3D%26signature%3DV0nRJmAM4MEFK6hK%252BK2RHKWD9%252BQ%253D)
![[동아리 소개 페이지 만들기] 5. 지원서 데이터 전송 기능 구현하기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2Fuw2Fk%2FbtsESMnBMqU%2FAAAAAAAAAAAAAAAAAAAAAPenmzi8WxZslbDvN4acsfEQEVHH789w3ATMT5cWS7rc%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1772290799%26allow_ip%3D%26allow_referer%3D%26signature%3D2aNHiffxSnfOK6kI%252FPqDWmFlBYo%253D)
![[동아리 소개 페이지 만들기] 3. 페이지들 만들고 동적 기능 추가하기4 - Recruit, Apply](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2Fdt5TCU%2FbtsEFjfITde%2FAAAAAAAAAAAAAAAAAAAAAHmEigjLP0XNBMyCkcIBOAFd3EzoVciVqsjb_0PyZGzX%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1772290799%26allow_ip%3D%26allow_referer%3D%26signature%3DoNWz3Ijckdq877RDzgH3zgI694k%253D)
![[동아리 소개 페이지 만들기] 3. 페이지들 만들고 동적 기능 추가하기3 - Members](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2Fb5oiRw%2FbtsEGN1vcho%2FAAAAAAAAAAAAAAAAAAAAAJ68cPAAgB0Mo0nSmImVCpdtYYlxBsVU0MXbBLkzElQY%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1772290799%26allow_ip%3D%26allow_referer%3D%26signature%3Drbmi3l4Oug1w0TN5hlWvKc4MkVA%253D)