![[React 톱아보기] 1. 개발환경 설정 및 React 시작하기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FoyRDm%2FbtsFf2Lku5K%2FAAAAAAAAAAAAAAAAAAAAAEO_N8zSuNvSgRZnssx5cW2bOcIjwGKtGHUQbt6nT_36%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1767193199%26allow_ip%3D%26allow_referer%3D%26signature%3DK1%252Faq6AiuP%252BaLpAdR5gc%252FSpnpB0%253D)

이번 포스팅에서는 React를 시작해 보겠습니다.
React를 시작하기 위해 먼저 몇 가지 프로그램을 설치하고 작업 환경을 구성해야 합니다.
1. 기본 프로그램 설치
Node js
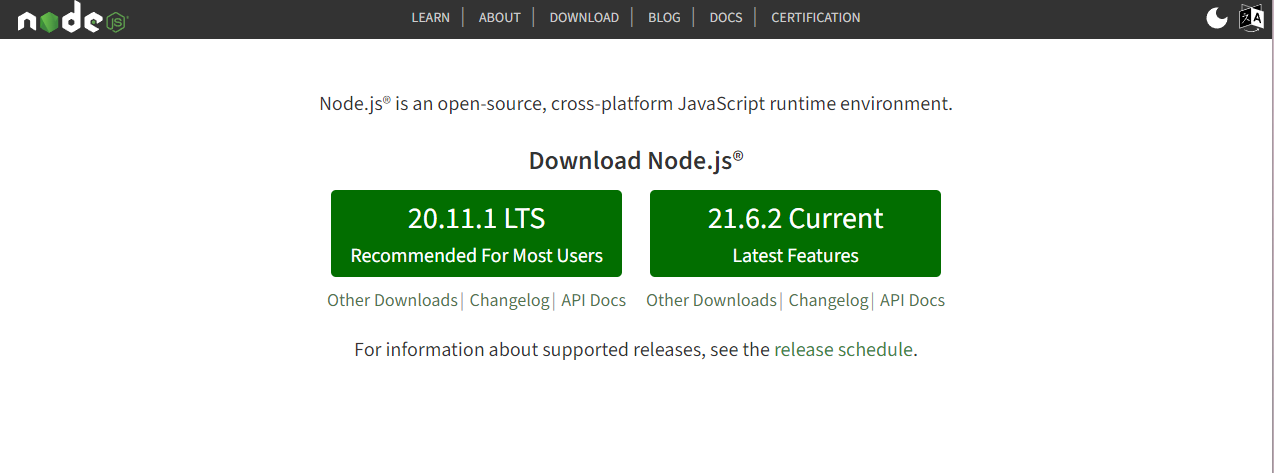
먼저 Node js 공식 사이트에서 LTS버전을 설치해 주세요.

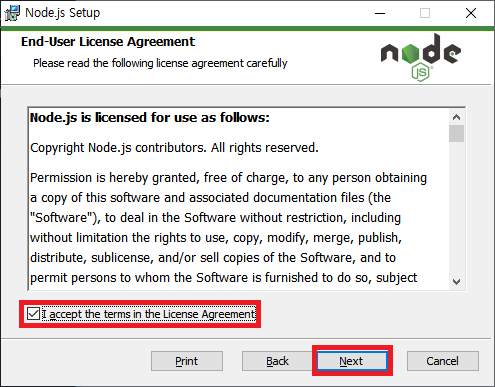
설치 후 node.js Setup파일을 실행시켜 설치를 진행합니다.


설치 후 node -v 명령어를 통해 설치 여부를 확인할 수 있습니다.

npm
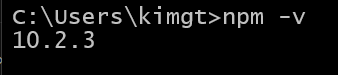
node를 설치했다면 npm이 자동으로 설치됩니다. 터미널에서 npm -v 명령어를 통해 확인할 수 있습니다.

React 어플리케이션 설치
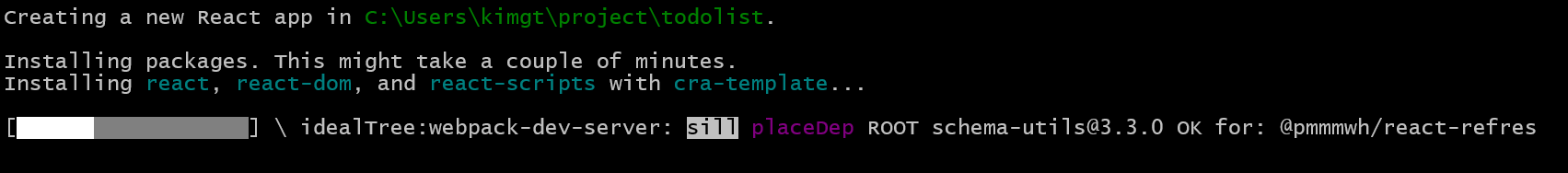
CRA로 React어플리케이션을 설치합니다. 다음 두 가지 명령어를 통해 React 어플리케이션을 설치할합니다. 파일 이름을 대문자로 할 경우 오류가 발생하니 소문자로 이름을 지어주세요


위의 명령어를 입력하면 "프로젝트이름"폴더가 생성되고 생성된 폴더 위치에 React패키지가 설치됩니다. 로딩이 완료되면 설치 완료 화면이 나타납니다. 저는 프로젝트 이름대신 todolist라는 이름을 사용했습니다.


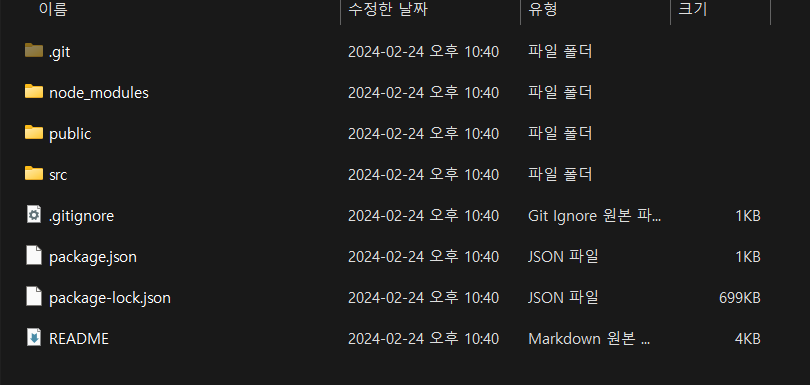
todolist폴더로 이동하면 다음과 같이 React 패키지가 설치된 것을 확인할 수 있습니다.

코드 편집기
vscode를 사용하여 코드를 편집할 것입니다. vscode가 설치되어있지 않다면 설치하고 실행시켜 주세요.
todolist위치로 가서 다음 명령어로 vscode를 실행시킬 수 있습니다.

vscode를 실행시키면 다음과 같이 창이 열립니다.

React를 사용하여 개발할 때 편리한 기능을 제공해주는 vscode확장자들이 있습니다. 이 페이지에서 다루기엔 글이 길어지고 복잡해져서 따로 포스팅 했습니다. 자세한 내용은 [vscode 유용한 확장팩]포스팅을 참고해 주세요. 정말 유용한 기능들이 많으니 설치하여 개발하는 것을 추천합니다!
2. React 실행하기
이제 React 앱을 실행시켜 보겠습니다. vscode 터미널에 다음 명령어를 입력합니다. control + shift + P 단축키로도 실행할 수 있습니다. 단축키로 실행시킬 때에는 [작업 실행] - [npm] - [npm:start]를 직접 선택해주어야 합니다.

정상적으로 React가 실행되었다면 localhost:3000에 아래와 같은 기본 화면이 실행됩니다.

여기까지 했다면 모든 환경 설정이 끝났습니다. 이제 본격적으로 React를 공부할 준비가 되었으니 다음 포스팅에서는 React를 본격적으로 다루어 보도록 하겠습니다.

'React' 카테고리의 다른 글
| [React 톺아보기] 3. JSX란? (0) | 2024.02.27 |
|---|---|
| [React 톺아보기] 2. 엘리먼트 렌더링(렌더링 원리) (0) | 2024.02.27 |
| [React 톺아보기] 0. React가 만들어진 이유(Introducing React) (0) | 2024.02.24 |
| [React 톱아보기] React 톺아보기 시리즈 소개 (0) | 2024.02.23 |
| [React] 11. React에서 클린코드 구현하기 (5) | 2024.02.17 |

경이로운 BE 개발자가 되기 위한 프로그래밍 공부 기록장
도움이 되었다면 "❤️" 또는 "👍🏻" 해주세요! 문의는 아래 이메일로 보내주세요.
![[React 톺아보기] 3. JSX란?](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FcHAWgf%2FbtsFkKwTSrt%2FAAAAAAAAAAAAAAAAAAAAACyglQfppmTZiZIMmK3UXJF3W_h3YCMU7as-ekYh3ibb%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1767193199%26allow_ip%3D%26allow_referer%3D%26signature%3DmPFKAS9I9wJZFlLZNgfe1PdNSmE%253D)
![[React 톺아보기] 2. 엘리먼트 렌더링(렌더링 원리)](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2Fc3oJXI%2FbtsFh9cEaig%2FAAAAAAAAAAAAAAAAAAAAANgMJC2s0mUgl70-ZNibWEXrbu3zaw169d2Ex-cv65X0%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1767193199%26allow_ip%3D%26allow_referer%3D%26signature%3D3fgxdXVK9nujMy%252BPI6w5COR7W0k%253D)
![[React 톺아보기] 0. React가 만들어진 이유(Introducing React)](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FRa9FL%2FbtsFh8DuKMK%2FAAAAAAAAAAAAAAAAAAAAAKO_WcBzJM8CLFhJcr9J90Xr_j3-zYpJ0W0__QX3owYb%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1767193199%26allow_ip%3D%26allow_referer%3D%26signature%3Df1%252BX%252Bo6hFjGk7j3PniUeWDjD0Os%253D)
![[React 톱아보기] React 톺아보기 시리즈 소개](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2Fenple8%2FbtsFgOr194j%2FAAAAAAAAAAAAAAAAAAAAAIKWK4g18otPAT99GNTyOEKRatF3hjFHf6awPVH1I5gH%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1767193199%26allow_ip%3D%26allow_referer%3D%26signature%3DlYeBjUhktOyD%252F8q8EMDThTW%252BzjA%253D)